Мы digital-агентство Stik, специализируемся на digital-маркетинге и разработке интернет-магазинов. Большинство наших клиентов – из индустрии красоты и моды. Поэтому нам доверяют создание сайтов в этой сфере.
Кратко про наш подход к работе: мы делаем кастомные интернет-магазины. Никаких шаблонов и конструкторов. Только самописные сайты, которые решают задачи клиентов: максимально простой процесс покупки, понятная навигация и актуальный дизайн. А для менеджеров оптимизируют обработку заказов и обновление информации. По такому же принципу мы работали и с Outfit.
Цели и задачи
Клиент: мультибрендовый магазин модной одежды
Задача: разработать новый привлекательный и удобный B2C интернет-магазин
В рамках проекта было решено:
- разработать интернет-магазин;
- произвести полную интеграцию с RetailCRM;
- произвести полную интеграцию с 1C;
- интегрировать эквайринговую систему и подключить доставку.
Погружение в бренд и разработка дизайна будущего сайта
Outfit – это пространство стиля, где покупатель на первом месте. В этом магазине представлена одежда на все случаи жизни: для прогулок, работы в офисе, походов на вечеринки. При этом в каталоге присутствуют только избранные бренды, гарантирующее качество и стиль.
Что мы делали на этапе подготовки к разработке после знакомства с заказчиком:
- Изучили сайты конкурентов, собрали подходящие референсы.
- Обсудили с клиентом, что нравится, а что нет, что на его взгляд смотрится дорого и современно — это помогло сойтись в представлениях о будущем сайте.
- В коммуникации поставили цели разработки, изучили и обсудили способы, как их достичь.

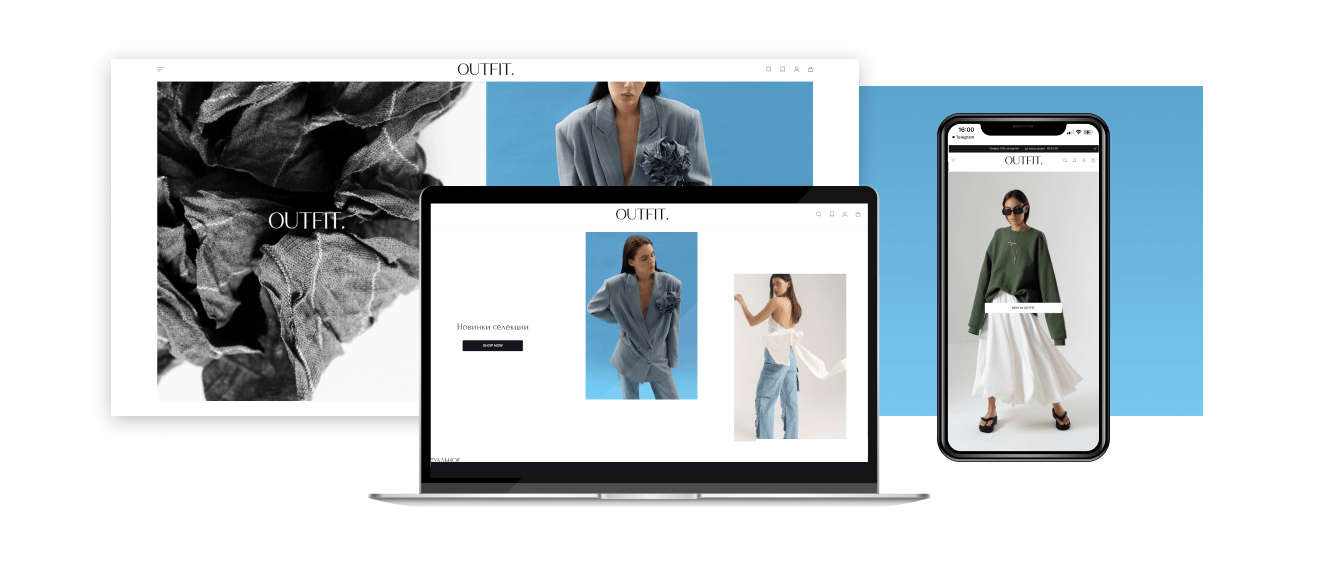
На встрече с ребятами из Outfit мы определили, что их вдохновляет и что «драйвит» в плане технических возможностей и дизайна. Это удобный как для пользователей, так и для менеджеров (чтобы они могли редактировать информацию без особых навыков) сайт в минималистичном стиле. После этого мы перешли к дизайну.
Отрисовали следующие макеты:
- Главная страница сайта;
- Страница Каталога товаров;
- Карточка товара;
- Страница оформления заказа;
- Страница со списком образов;
- Личный кабинет пользователя;
- Страница Программы Лояльности в личном кабинете пользователя.
Для целевой аудитории Outfit важна эстетика продукции, поэтому в дизайне мы в первую очередь акцентировали внимание на фото и информации об одежде в каталоге. По этим же причинам выбрали минимализм в качестве основного направления.
На главной странице вывели основные разделы сайта:
- блок с актуальным. Здесь мы предлагаем посетителю самые интересные новинки и актуальные товары. Блок максимально настраиваемый, позволяет выводить любую категорию или раздел, к которому нужно привлечь внимание человека;
- блок с брендами. Outfit – это мультибрендовый магазин, и было важно отразить это на первой странице сайта. В этом блоке демонстрируются узнаваемые и крупные бренды, чтобы показать с каким уровнем компаний сотрудничает магазин. Кроме того, мы упростили пользователю поиск продукции интересующего бренда — из этого списка можно сразу перейти на страницу с товарами конкретной марки;
- блок с образами. Это важный раздел, который выделяет Outfit на фоне конкурентов. Собранные образы стимулируют увеличение продаж, поэтому мы вынесли его на главную. Там демонстрируется 5 образов с актуальной одеждой, самые современные и стильные луки. Ссылку на этот блок также даем непосредственно в карточках с товарами, чтобы человек мог сразу посмотреть и при желании приобрести полноценный образ с выбранной одеждой.
Из интересных решений в дизайне также отметим, что в мобильной версии сайта в правом углу мы оставили только кнопку корзины, тем самым акцентировали внимание юзера на основной цели — покупке.

Разработка
В соответствии с макетами разработали архитектуру сайта и всех его составляющих страниц с удобной навигацией, простой системой оформления и оплаты заказа.
Также мы разработали административную панель сайта, в которой отразили максимально большое количество страниц и информации для редактирования. Это позволяет контент-менеджерам со стороны заказчика самостоятельно править практически все возможные информационные блоки на сайте. Расскажем подробнее о разделах разработанной «админки».
Товары
Благодаря этому разделу контент-менеджер видит полный список товаров на сайте, а также может заходить в конкретный товар, чтобы:
- добавить, убрать и изменить описание, состав, уход, обмеры (для всех этих блоков есть текстовый редактор c возможностью добавить таблицы/картинки и т. д.);
- добавить, изменить, убрать изображение товара;
- изменить или добавить категории, ссылки, артикул;
- просмотреть и отредактировать старую и новую цену;
- выбрать, какие товары будут связаны между собой для раздела «Вам может понравиться» (это слайдер в нижней части страницы карточки товара);
Заказы
В данном блоке контент-менеджер видит информацию о том, в каком состоянии сейчас находится конкретный выбранный заказ (дата и время заказа, тип оплаты, стоимость, статус и т. д.).
Настройка доставок
Тут контент-менеджер видит, какие интеграции со службами доставки подключены на сайте. Также он может редактировать информацию о фиксированной стоимости доставки, включить/выключить бесплатную доставку и отредактировать информацию о том, от какой суммы доставка будет бесплатная.
Настройки сайта
Здесь контент-менеджер редактирует ссылки на соцсети, e-mail-адрес, номера телефонов, рекламное предложение/строку с предложением в шапке сайта (сам текст, а также время начала предложения и его окончание).
Также в разделе настроек сайта можно включать и выключать активность Программы лояльности.
Промокоды
В данном блоке контент-менеджер может видеть все промокоды (и активные, и те, что уже не актуальны), создавать новые промокоды, редактировать срок их действия, устанавливать значение скидки, предоставлять доступы конкретным пользователям.
Все это динамическая информация, которая может переодически меняться, поэтому для удобства клиента мы сделали так, чтобы без лишних обращений к команде разработки, его сотрудники могли самостоятельно редактировать информацию в хедере, футере, на странице Контакты и т. д.
Из необычного — создали систему «намеков» и письма к ним, которая работает следующим образом: пользователь выбирает нужные товары, добавляет в корзину, но вместо оплаты заказа «намекает» — указывает почту нужного человека, и тому приходит письмо, в котором можно сразу оплатить заказ.
Стек технологий:
backend: Python, Django, PostgreSQL, Rest API
frontend: Vue.js, Nuxt.js
Интеграции, дополнительные плюшки и тестирование
Помимо разработки сайта мы также занимались полной интеграцией с RetailCRM — импорт каталога и заказов, статусы — и интеграцией каталога товаров, остатков и справочников из 1С.
Следом за этим мы осуществили интеграцию эквайринговой системы (Сбер) и подключили сервис службы доставки (СДЭК).
Также мы разработали Программу лояльности, которую адаптировали под минималистичный дизайн самого сайта. Кроме того, мы подготовили дизайн-макеты для системных писем (рассылки при оформлении заказа, с подарками, скидочные письма, сообщения при подписке на размер и новости и т. д.).
После разработки и полной проверки сайта в тестовой среде, мы перенесли продукт на сервер заказчика. Поскольку невозможно предусмотреть все нюансы использования и воссоздать ту среду, в которой будет использован сайт, мы не только анализируем работу на запуске, но и оказываем пост-релизовую поддержку.
В результате мы реализовали комфортную для пользователя навигацию по каталогу, а также удобную административную часть сайта, облегчив по максимуму обработку заказов для менеджеров Outfit.
В дизайне сделали акцент на минимализме, который отражает эстетичность Outfit и стремление компании обеспечивать клиентов одеждой, которую можно надеть и сразу пойти по своим делам.